|
800
|
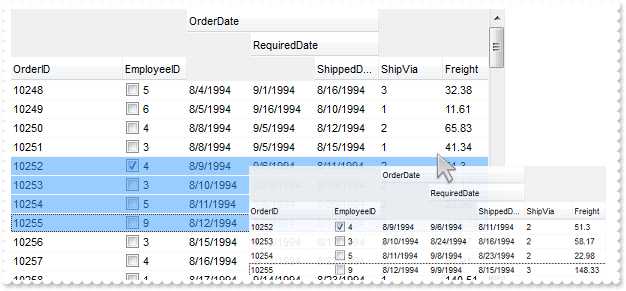
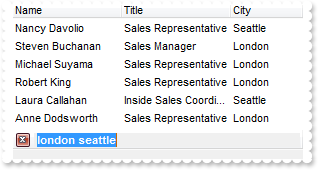
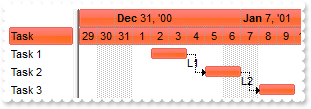
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
OleObject oGantt,var_Bar,var_Chart,var_Items
any h,h1,h2,h3
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.HTMLPicture("p1","c:\exontrol\images\card.png")
oGantt.HTMLPicture("p2","c:\exontrol\images\sun.png")
oGantt.AutoDrag = 11
oGantt.LinesAtRoot = 0
oGantt.HasLines = 2
oGantt.ShowFocusRect = false
oGantt.DefaultItemHeight = 26
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,96)
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 16777216 /*0x1000000*/
var_Bar.Height = 18
var_Items = oGantt.Items
h = var_Items.AddItem("<img>p1:32</img>Group 1")
var_Items.CellCaptionFormat(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemBold(h,true)
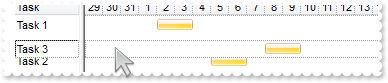
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L1")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",12,"L2")
h = var_Items.AddItem("<img>p2:32</img>Group 2")
var_Items.CellCaptionFormat(h,0,1)
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
h1 = var_Items.InsertItem(h,,"Task")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ExpandItem(0,true)
oGantt.EndUpdate()
|
|
799
|
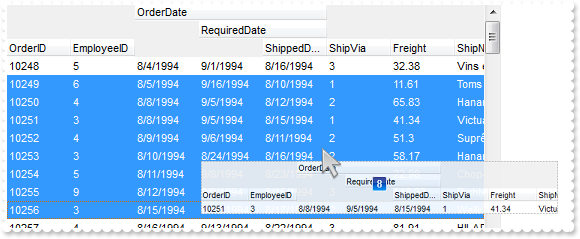
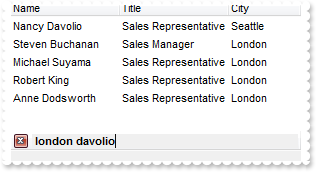
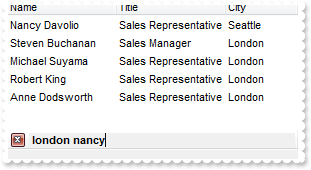
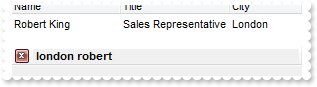
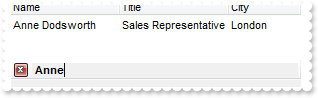
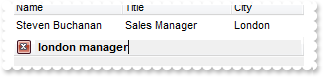
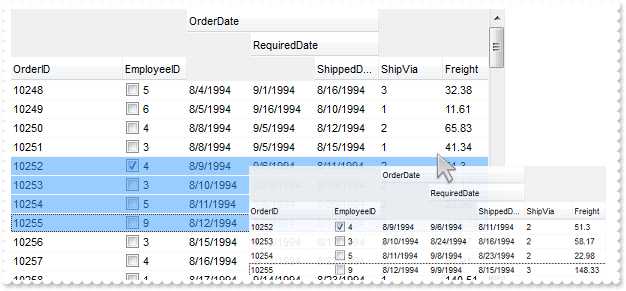
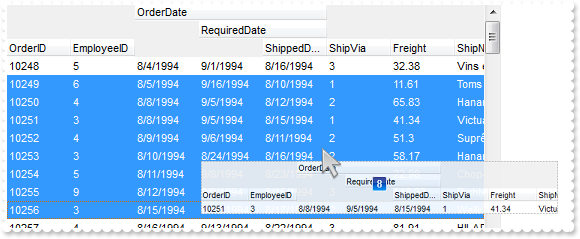
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

OleObject oGantt,rs,var_Items
any h,var_HTMLPicture
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.HTMLPicture("p1","c:\exontrol\images\card.png")
oGantt.HTMLPicture("p2","c:\exontrol\images\sun.png")
oGantt.Chart.PaneWidth(true,0)
var_HTMLPicture = oGantt.HTMLPicture("aka1")
oGantt.HeaderHeight = 24
oGantt.DefaultItemHeight = 48
oGantt.DrawGridLines = -2
oGantt.GridLineColor = RGB(240,240,240)
oGantt.SelBackMode = 1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.Columns.Item(0).Def(17,1)
oGantt.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oGantt.Columns.Item(0).Width = 112
oGantt.Columns.Item(1).Def(0,1)
oGantt.Columns.Item(2).LevelKey = "1"
oGantt.Columns.Item(3).LevelKey = "1"
oGantt.Columns.Item(4).LevelKey = "1"
oGantt.AutoDrag = 10
oGantt.SingleSel = false
var_Items = oGantt.Items
h = var_Items.ItemByIndex(1)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(2)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(3)
var_Items.SelectItem(h,true)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellCaption(h,1,"<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...")
var_Items.CellSingleLine(h,1,false)
var_Items.CellCaptionFormat(h,1,1)
var_Items.CellHAlignment(h,1,1)
var_Items.ItemDivider(h,1)
var_Items.ItemDividerLineAlignment(h,2)
oGantt.EndUpdate()
|
|
798
|
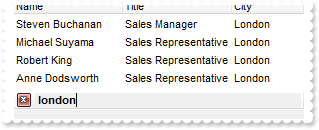
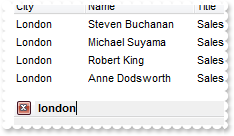
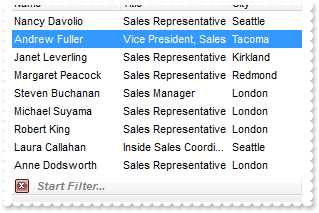
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

OleObject oGantt,rs,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.Columns.Item(2).LevelKey = "1"
oGantt.Columns.Item(3).LevelKey = "1"
oGantt.Columns.Item(4).LevelKey = "1"
oGantt.AutoDrag = 9
oGantt.SingleSel = false
var_Items = oGantt.Items
h = var_Items.ItemByIndex(1)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(3)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(4)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(5)
var_Items.SelectItem(h,true)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellCaption(h,0,"<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...")
var_Items.CellSingleLine(h,0,false)
var_Items.CellCaptionFormat(h,0,1)
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,2)
oGantt.EndUpdate()
|
|
797
|
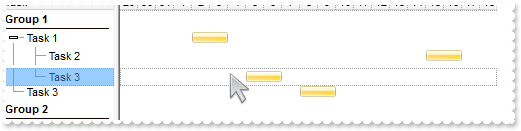
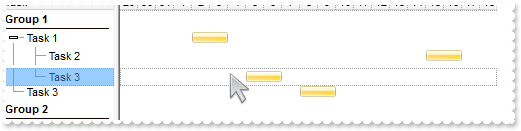
Is it possible to change the indentation during the drag and drop

OleObject oGantt,var_Chart,var_Items
any h,h1,h2,h3
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.AutoDrag = 3
oGantt.LinesAtRoot = 0
oGantt.HasLines = 1
oGantt.HasButtons = 3
oGantt.ShowFocusRect = false
oGantt.SelBackMode = 1
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Color = 16777216 /*0x1000000*/
var_Items = oGantt.Items
h = var_Items.AddItem("Group 1")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.InsertItem(h1,,"Task 2")
var_Items.AddBar(h2,"Task",2001-01-15,2001-01-17,"K4")
h2 = var_Items.InsertItem(h1,,"Task 3")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L1")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",12,"L2")
var_Items.ExpandItem(h,true)
var_Items.ExpandItem(h1,true)
h = var_Items.AddItem("Group 2")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellCaption(h,0,"Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the indentation.")
var_Items.CellSingleLine(h,0,false)
var_Items.CellCaptionFormat(h,0,1)
oGantt.EndUpdate()
|
|
796
|
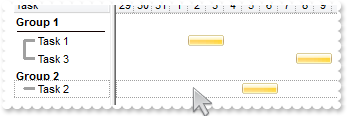
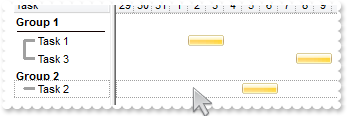
Is it possible to allow moving an item to another, but keeping its indentation

OleObject oGantt,var_Chart,var_Items
any h,h1,h2,h3
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.AutoDrag = 2
oGantt.LinesAtRoot = 0
oGantt.HasLines = 2
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,96)
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Color = 16777216 /*0x1000000*/
var_Items = oGantt.Items
h = var_Items.AddItem("Group 1")
var_Items.ItemDivider(h,0)
var_Items.ItemBold(h,true)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L1")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",12,"L2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Group 2")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
oGantt.EndUpdate()
|
|
795
|
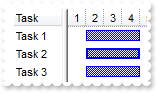
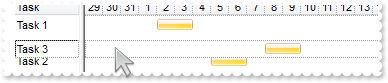
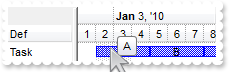
How can I change the row's position to another, by drag and drop. Is it possible

OleObject oGantt,var_Chart,var_Items
any h1,h2,h3
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.AutoDrag = 1
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Color = 16777216 /*0x1000000*/
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L1")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",12,"L2")
oGantt.EndUpdate()
|
|
794
|
Have seen the RenderType, but do not know what kind of values should I use

OleObject oGantt,var_Chart,var_Items
any h1,h2,h3
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("Task")
oGantt.BackColorHeader = 16777216 /*0x1000000*/
var_Chart = oGantt.Chart
var_Chart.BackColorLevelHeader = 16777216 /*0x1000000*/
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Color = 16777216 /*0x1000000*/
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L1")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",12,"L2")
oGantt.VisualAppearance.RenderType = -2147483393
oGantt.EndUpdate()
|
|
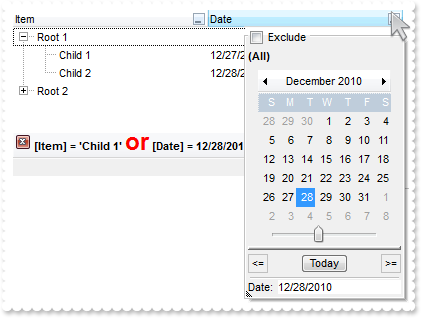
793
|
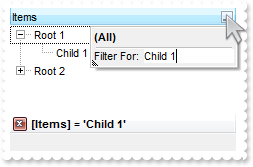
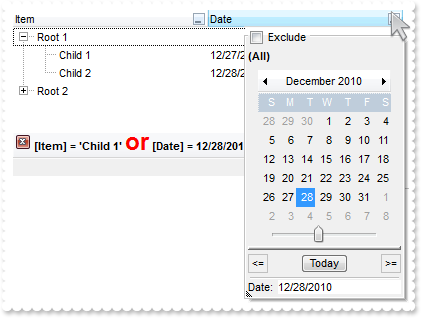
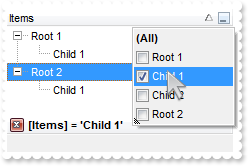
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

OleObject oGantt,var_Column,var_Column1,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oGantt.Columns.Add("Date")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.DisplayFilterDate = true
var_Column1.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Column1.Filter = String(2010-12-28)
var_Column1.FilterType = 4
oGantt.FilterCriteria = "%0 or %1"
oGantt.Description(23,"<font ;18><fgcolor=FF0000>or</fgcolor></font>")
oGantt.Description(11,"<font ;18><fgcolor=FF0000>and</fgcolor></font>")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1"),1,2010-12-27)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2"),1,2010-12-28)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1"),1,2010-12-29)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2"),1,2010-12-30)
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
792
|
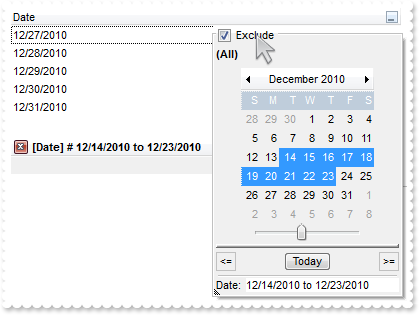
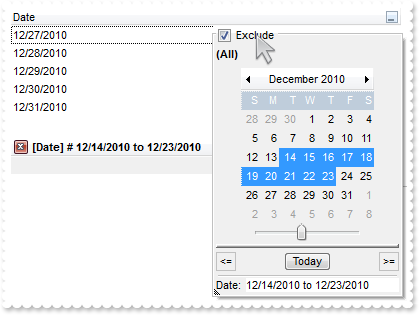
Is it possible exclude the dates being selected in the drop down filter window

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oGantt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGantt.EndUpdate()
|
|
791
|
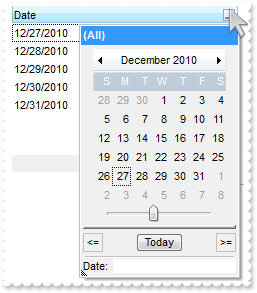
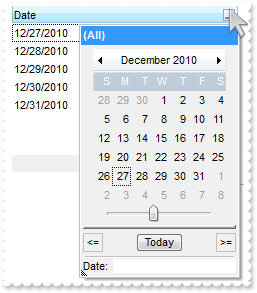
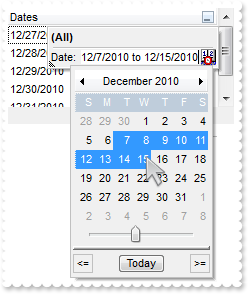
How can I display a calendar control inside the drop down filter window

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1282 /*exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oGantt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGantt.EndUpdate()
|
|
790
|
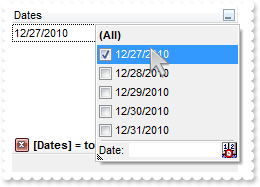
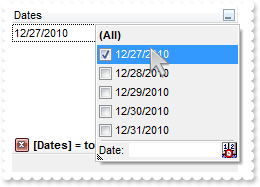
Is it possible to include the dates as checkb-boxes in the drop down filter window

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oGantt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
789
|
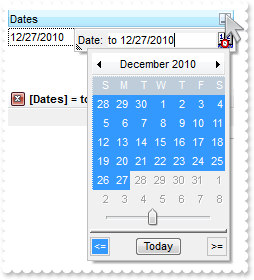
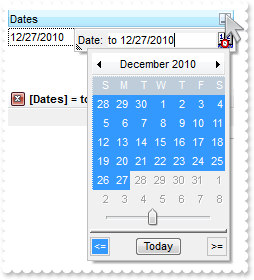
How can I filter items for dates before a specified date

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oGantt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
788
|
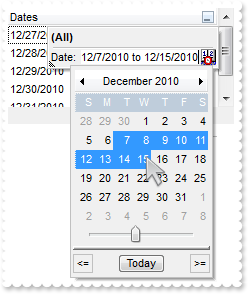
Is it possible to filter dates

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Items = oGantt.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGantt.EndUpdate()
|
|
787
|
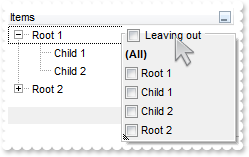
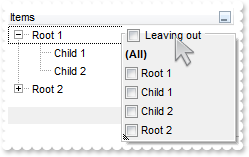
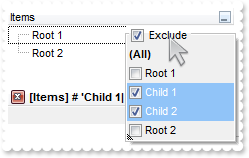
Is it possible to change the Exclude field name to something different, in the drop down filter window

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
oGantt.Description(25,"Leaving out")
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
oGantt.EndUpdate()
|
|
786
|
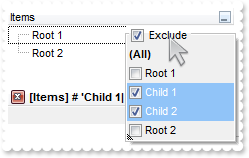
How can I display the Exclude field in the drop down filter window

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
oGantt.EndUpdate()
|
|
785
|
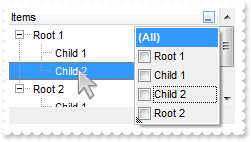
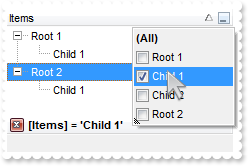
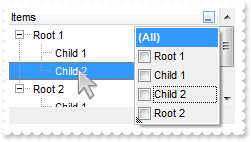
Is it possible to show and ensure the focused item from the control, in the drop down filter window

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.SelectItem(var_Items.InsertItem(h,,"Child 2"),true)
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
784
|
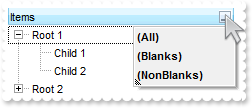
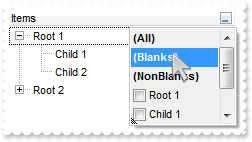
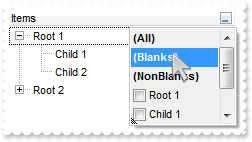
Is it possible to show only blanks items with no listed items from the control

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16386 /*exShowBlanks | exNoItems*/
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
783
|
How can I include the blanks items in the drop down filter window

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16640 /*exShowBlanks | exShowCheckBox*/
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
782
|
How can I select multiple items in the drop down filter window, using check-boxes

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 256
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
781
|
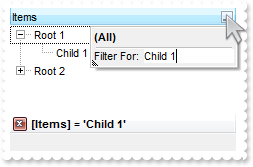
Is it possible to allow a single item being selected in the drop down filter window

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 128
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
780
|
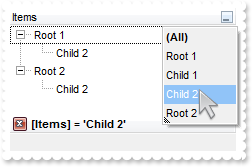
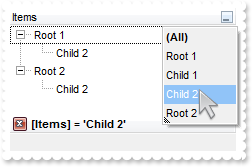
How can I display no (All) item in the drop down filter window

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
oGantt.Description(0,"")
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
779
|
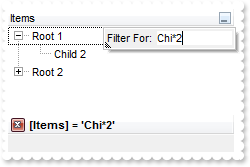
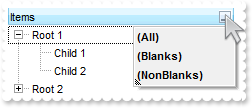
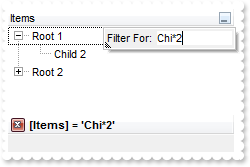
Is it possible to display no items in the drop down filter window, so only the pattern is visible

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
778
|
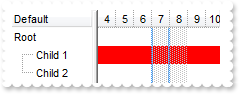
How can I show the child items with no identation

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 5
oGantt.Indent = 12
oGantt.HasLines = 2
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
777
|
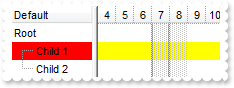
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 1
oGantt.Indent = 12
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
776
|
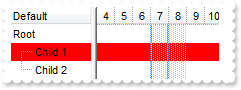
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 5
oGantt.Indent = 12
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
775
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 4
oGantt.Indent = 12
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
774
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
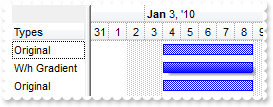
oGantt.LinesAtRoot = 3
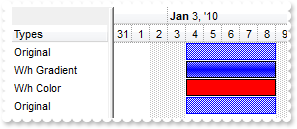
oGantt.Indent = 12
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
773
|
Is there other ways of showing the hierarchy lines (exGroupLines)

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = 2
oGantt.Indent = 12
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"SubChild 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
772
|
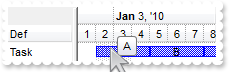
Is it possible background color displayed when the mouse passes over an item

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Def")
oGantt.HotBackColor = RGB(0,0,128)
oGantt.HotForeColor = RGB(255,255,255)
var_Items = oGantt.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGantt.EndUpdate()
|
|
771
|
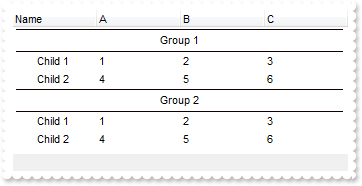
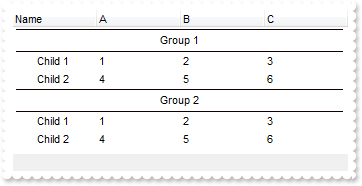
How can I simulate displaying groups

OleObject oGantt,var_Columns,var_Items
any h,h1
oGantt = ole_1.Object
oGantt.HasLines = 0
oGantt.ScrollBySingleLine = true
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name")
var_Columns.Add("A")
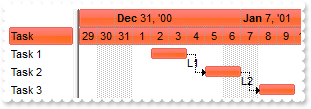
var_Columns.Add("B")
var_Columns.Add("C")
var_Items = oGantt.Items
h = var_Items.AddItem("Group 1")
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,3)
var_Items.ItemHeight(h,24)
var_Items.SortableItem(h,false)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellCaption(h1,1,1)
var_Items.CellCaption(h1,2,2)
var_Items.CellCaption(h1,3,3)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellCaption(h1,1,4)
var_Items.CellCaption(h1,2,5)
var_Items.CellCaption(h1,3,6)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Group 2")
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,3)
var_Items.ItemHeight(h,24)
var_Items.SortableItem(h,false)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellCaption(h1,1,1)
var_Items.CellCaption(h1,2,2)
var_Items.CellCaption(h1,3,3)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellCaption(h1,1,4)
var_Items.CellCaption(h1,2,5)
var_Items.CellCaption(h1,3,6)
var_Items.ExpandItem(h,true)
|
|
770
|
Is it possible to change the height for all items at once

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,true)
oGantt.EndUpdate()
oGantt.DefaultItemHeight = 12
oGantt.Items.ItemHeight(0,12)
|
|
769
|
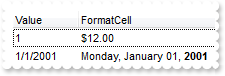
Is it possible to specify the cell's value but still want to display some formatted text instead the value

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.Columns.Add("Value")
oGantt.Columns.Add("FormatCell")
var_Items = oGantt.Items
h = var_Items.AddItem(1)
var_Items.CellCaption(h,1,12)
var_Items.FormatCell(h,1,"currency(value)")
h = var_Items.AddItem(2001-01-01)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaptionFormat(h,1,1)
var_Items.FormatCell(h,1,"longdate(value) replace '2001' with '<b>2001</b>'")
oGantt.EndUpdate()
|
|
768
|
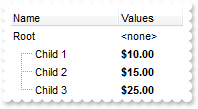
Is it possible to specify the cell's value but still want to display some formatted text instead the value

OleObject oGantt,var_Column,var_Columns,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column.Def(17,1)
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.FormatCell(h,1,"'<none>'")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1"),1,10)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2"),1,15)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 3"),1,25)
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
767
|
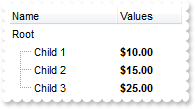
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

OleObject oGantt,var_Column,var_Columns,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column.Def(17,1)
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.FormatCell(h,1," ")
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1"),1,10)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2"),1,15)
var_Items.CellCaption(var_Items.InsertItem(h,,"Child 3"),1,25)
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
766
|
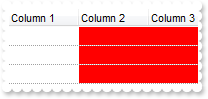
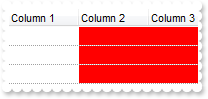
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

OleObject oGantt,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1","K1")
var_ConditionalFormat.BackColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = oGantt.ConditionalFormats.Add("1","K2")
var_ConditionalFormat1.BackColor = RGB(255,0,0)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
oGantt.MarkSearchColumn = false
oGantt.DrawGridLines = -2
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Items = oGantt.Items
var_Items.AddItem()
var_Items.AddItem()
var_Items.AddItem()
oGantt.EndUpdate()
|
|
765
|
How can I get the list of items as they are displayed
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.BackColorAlternate = RGB(240,240,240)
oGantt.Columns.Add("Names")
var_Items = oGantt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
oGantt.Columns.Item(0).SortOrder = 1
oGantt.EndUpdate()
MessageBox("Information",string( String(oGantt.GetItems(1)) ))
|
|
764
|
Is posible to reduce the size of the picture to be shown in the column's caption

OleObject oGantt
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGantt.HeaderHeight = 48
oGantt.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
oGantt.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
oGantt.EndUpdate()
|
|
763
|
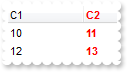
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

OleObject oGantt,var_Column,var_ConditionalFormat,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGantt.Columns.Add("C1")
var_Column = oGantt.Columns.Add("C2")
var_Column.HeaderBold = true
var_Column.HTMLCaption = "<fgcolor=FF0000>C2"
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem(10),1,11)
var_Items.CellCaption(var_Items.AddItem(12),1,13)
oGantt.EndUpdate()
|
|
762
|
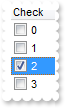
The item is not getting selected when clicking the cell's checkbox. What should I do

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGantt = ole_1.Object
oGantt.Items.SelectItem(Item,true)
*/
/*end event CellStateChanged*/
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Check").Def(0,true)
var_Items = oGantt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
761
|
Is it possible to limit the height of the item while resizing

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oGantt = ole_1.Object
oGantt.Items.ItemMinHeight(Item,18)
oGantt.Items.ItemMaxHeight(Item,72)
*/
/*end event AddItem*/
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ItemsAllowSizing = -1
oGantt.ScrollBySingleLine = false
oGantt.BackColorAlternate = RGB(240,240,240)
oGantt.Columns.Add("Names")
var_Items = oGantt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
oGantt.Columns.Item(0).SortOrder = 1
oGantt.EndUpdate()
|
|
760
|
Is it possible to copy the hierarchy of the control using the GetItems method

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Def")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.PutItems(oGantt.GetItems(-1))
|
|
759
|
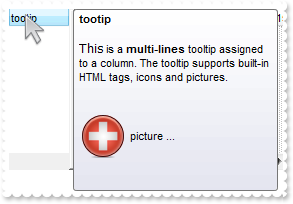
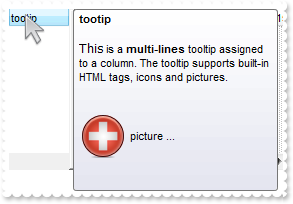
Does your control supports multiple lines tooltip

OleObject oGantt
oGantt = ole_1.Object
oGantt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGantt.ToolTipDelay = 1
oGantt.Columns.Add("tootip").ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>"
|
|
758
|
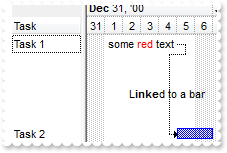
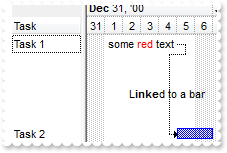
It is possible to write the word in red/color or to add a tooltip or a link to the word

OleObject oGantt,var_Chart,var_Items
any h1,h2
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-26
var_Chart.PaneWidth(false,32)
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"",2001-01-01,2001-01-05,"K1","some <fgcolor=FF0000>red</fgcolor> text")
var_Items.ItemBar(h1,"K1",10,false)
var_Items.ItemBar(h1,"K1",6,"And here goes the <b>tooltip</b> of the text. ")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.ItemBar(h2,"K2",6,"And here goes the <b>tooltip</b> of the bar. ")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L<b>inke</b>d to a bar")
var_Items.Link("L1",13,"And here goes the <b>tooltip</b> of the link. ")
|
|
757
|
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

OleObject oGantt,var_Chart,var_Chart1,var_Level
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.Label(16,"<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>")
var_Chart.Label(256,"<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096")
var_Chart.Label(65536,"<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.Label(1048576,"<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.Label(16777216,"<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart.LabelToolTip(16,"<%loc_mmmm%>/<%yyyy%>")
var_Chart.LabelToolTip(256,"<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>")
var_Chart.LabelToolTip(65536,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>")
var_Chart.LabelToolTip(1048576,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.LabelToolTip(16777216,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart1 = oGantt.Chart
var_Chart1.PaneWidth(false,0)
var_Chart1.FirstVisibleDate = 2001-01-01
var_Chart1.LevelCount = 4
var_Chart1.Level(0).Label = 4096
var_Chart1.Level(1).Label = 65536
var_Chart1.Level(2).Label = 1048576
var_Level = var_Chart1.Level(3)
var_Level.Count = 15
var_Level.Label = 16777216
oGantt.EndUpdate()
|
|
756
|
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

OleObject oGantt,var_Chart,var_Chart1
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.Label(16,"<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>")
var_Chart.Label(256,"<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096")
var_Chart.Label(65536,"<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.Label(1048576,"<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.Label(16777216,"<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart.LabelToolTip(16,"<%loc_mmmm%>/<%yyyy%>")
var_Chart.LabelToolTip(256,"<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>")
var_Chart.LabelToolTip(65536,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>")
var_Chart.LabelToolTip(1048576,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.LabelToolTip(16777216,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart1 = oGantt.Chart
var_Chart1.PaneWidth(false,0)
var_Chart1.FirstVisibleDate = 2001-01-01
var_Chart1.LevelCount = 2
var_Chart1.UnitScale = 4096
oGantt.EndUpdate()
|
|
755
|
It is possible to use seconds/minutes/hours as time scale in your control

OleObject oGantt,var_Chart,var_Level
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 4
var_Chart.Level(0).Label = 4096
var_Chart.Level(1).Label = 65536
var_Chart.Level(2).Label = 1048576
var_Level = var_Chart.Level(3)
var_Level.Count = 15
var_Level.Label = 16777216
oGantt.EndUpdate()
|
|
754
|
How can I prevent highlighting the column from the cursor - point

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJgEgI=")
oGantt.Background(32,16777216 /*0x1000000*/)
oGantt.Columns.Add("S").Width = 32
oGantt.Columns.Add("Level 1").LevelKey = 1
oGantt.Columns.Add("Level 2").LevelKey = 1
oGantt.Columns.Add("Level 3").LevelKey = 1
oGantt.Columns.Add("E1").Width = 32
oGantt.Columns.Add("E2").Width = 32
oGantt.Columns.Add("E3").Width = 32
oGantt.Columns.Add("E4").Width = 32
|
|
753
|
Can I use and display PNG pictures

OleObject oGantt
oGantt = ole_1.Object
oGantt.HTMLPicture("pic1","c:\exontrol\images\card.png")
oGantt.HeaderHeight = 48
oGantt.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
|
|
752
|
Is it possible to specify the background color for the item in the chart part only

OleObject oGantt,var_Items
any h,hC
oGantt = ole_1.Object
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
oGantt.Chart.ItemBackColor(hC,RGB(255,0,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
751
|
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

OleObject oGantt,var_Items
any h,hC
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"CP:2 2 2 -2 -2")
oGantt.Columns.Add("Default")
oGantt.SelBackMode = 1
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,33554176 /*0x1ffff00*/)
oGantt.Chart.ItemBackColor(hC,50396928 /*0x300ff00*/)
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
750
|
How do I change the visual appearance for the entire item, using your EBN technology

OleObject oGantt,var_Items
any h,hC
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,16777216 /*0x1000000*/)
oGantt.Chart.ItemBackColor(hC,16777216 /*0x1000000*/)
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
749
|
is it possible to specify the a different background color for the item, list and chart part

OleObject oGantt,var_Items
any h,hC
oGantt = ole_1.Object
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,RGB(255,0,0))
oGantt.Chart.ItemBackColor(hC,RGB(255,255,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
748
|
Is it possible to specify the background color for the entire row, including the chart part

OleObject oGantt,var_Items
any h,hC
oGantt = ole_1.Object
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,RGB(255,0,0))
oGantt.Chart.ItemBackColor(hC,RGB(255,0,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
747
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGantt = ole_1.Object
oGantt.ShowToolTip(oGantt.Chart.BarFromPoint(-1,-1),"","8","8")
*/
/*end event MouseMove*/
OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Def")
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
var_Items.AddBar(h,"Task",2010-01-08,2010-01-11,"C","C")
oGantt.EndUpdate()
|
|
746
|
Is it possible to move an item from a parent to another

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.InsertItem(var_Items.AddItem("C"),"","D")
var_Items.SetParent(var_Items.FindItem("D",0),var_Items.FindItem("A",0))
oGantt.EndUpdate()
|
|
745
|
How can I change the identation for an item

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.InsertItem(var_Items.AddItem("C"),"","D")
var_Items.SetParent(var_Items.FindItem("D",0),0)
oGantt.EndUpdate()
|
|
744
|
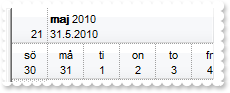
How can I specify the levels using the user's Regional and Language Options

OleObject oGantt,var_Chart,var_Level,var_Level1
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Font.Name = "Arial Unicode MS"
oGantt.HeaderHeight = 36
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2010-05-30
var_Chart.PaneWidth(false,0)
var_Chart.FirstWeekDay = 1
var_Chart.UnitWidth = 36
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> "
var_Level.ToolTip = var_Level.Label
var_Level.Unit = 256
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%loc_ddd%><br><%d%>"
var_Level1.ToolTip = var_Level1.Label
var_Chart.ToolTip = "<%loc_ldate%>"
oGantt.EndUpdate()
|
|
743
|
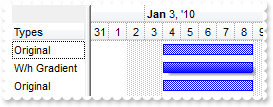
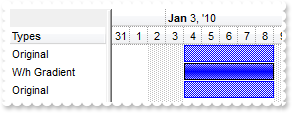
How can I display a bar only using a gradient color and shadow

OleObject oGantt,var_Bar,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.Color
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",17,8291)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
742
|
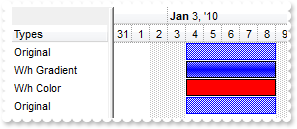
Is it possible to display a bar only using a gradient color using the exBarColor option

OleObject oGantt,var_Bar,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Height = 17
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",17,227)
h = var_Items.AddItem("W/h Color")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",17,227)
var_Items.ItemBar(h,"",513,255)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
741
|
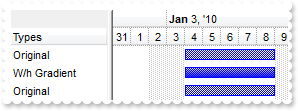
Is it possible to display a bar only using a gradient color

OleObject oGantt,var_Bar,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Height = 17
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",17,227)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
740
|
Is it possible to display a bar only using a gradient color

OleObject oGantt,var_Bar,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.Color
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",17,99)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
739
|
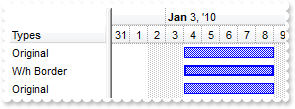
How can I display a specified bar only with a thicker border

OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Border")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",17,4099)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
738
|
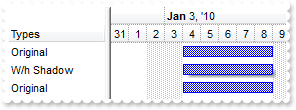
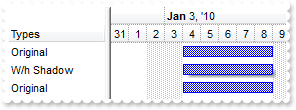
Is it possible to display the shadow for a specified bar

OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Shadow")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",17,8195)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
737
|
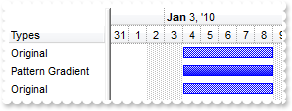
Is it possible to display the task bars with a gradient color

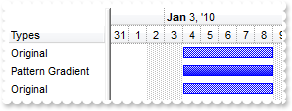
OleObject oGantt,var_Bar,var_Chart,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Chart.Bars.Copy("Task","TaskO")
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 99 /*exPatternGradientVBox | exPatternBox | exPatternShadow*/
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.Color
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"TaskO",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"Task",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Original"),"TaskO",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
736
|
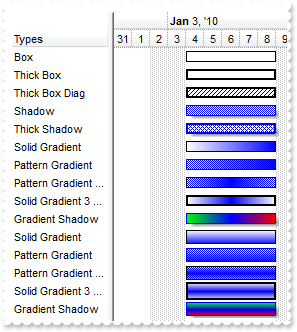
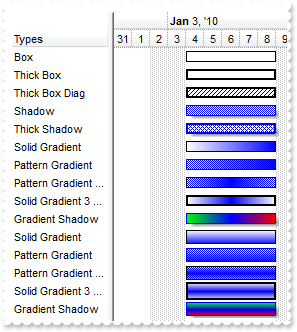
How can I know the type of bars I can displays using predefined patterns

OleObject oGantt,var_Bar,var_Bar1,var_Bar2,var_Bar3,var_Bar4,var_Bar5,var_Bar6,var_Bar7,var_Bar8,var_Bar9,var_Bars,var_Chart,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bars = var_Chart.Bars
var_Bars.Add("Box").Pattern = 32
var_Bars.Add("ThickBox").Pattern = 4128 /*exPatternThickBox | exPatternBox*/
var_Bars.Add("DiagBox").Pattern = 4102 /*exPatternThickBox | exPatternBDiagonal*/
var_Bars.Copy("Task","Shadow").Pattern = 8195 /*exPatternFrameShadow | exPatternShadow*/
var_Bars.Copy("Task","TShadow").Pattern = 12295 /*exPatternFrameShadow | exPatternThickBox | exPatternDiagCross*/
var_Bar = var_Bars.Add("HGrad1")
var_Bar.Pattern = 32
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = RGB(0,0,255)
var_Bar1 = var_Bars.Add("HGrad2")
var_Bar1.Pattern = 35 /*exPatternBox | exPatternShadow*/
var_Bar1.StartColor = RGB(255,255,255)
var_Bar1.EndColor = RGB(0,0,255)
var_Bar1.Color = RGB(0,0,255)
var_Bar2 = var_Bars.Add("HGrad3")
var_Bar2.Pattern = 163 /*exPatternGradient3Colors | exPatternBox | exPatternShadow*/
var_Bar2.StartColor = RGB(255,255,255)
var_Bar2.EndColor = var_Bar2.StartColor
var_Bar2.Color = RGB(0,0,255)
var_Bar3 = var_Bars.Add("HGrad4")
var_Bar3.Pattern = 4256 /*exPatternThickBox | exPatternGradient3Colors | exPatternBox*/
var_Bar3.StartColor = RGB(255,255,255)
var_Bar3.EndColor = var_Bar3.StartColor
var_Bar3.Color = RGB(0,0,255)
var_Bar4 = var_Bars.Add("HGrad5")
var_Bar4.Pattern = 8352 /*exPatternFrameShadow | exPatternGradient3Colors | exPatternBox*/
var_Bar4.StartColor = RGB(0,255,0)
var_Bar4.EndColor = RGB(255,0,0)
var_Bar4.Color = RGB(0,0,255)
var_Bar5 = var_Bars.Add("VGrad1")
var_Bar5.Pattern = 96 /*exPatternGradientVBox | exPatternBox*/
var_Bar5.StartColor = RGB(255,255,255)
var_Bar5.EndColor = RGB(0,0,255)
var_Bar5.Height = 14
var_Bar6 = var_Bars.Add("VGrad2")
var_Bar6.Pattern = 99 /*exPatternGradientVBox | exPatternBox | exPatternShadow*/
var_Bar6.StartColor = RGB(255,255,255)
var_Bar6.EndColor = RGB(0,0,255)
var_Bar6.Color = RGB(0,0,255)
var_Bar6.Height = 14
var_Bar7 = var_Bars.Add("VGrad3")
var_Bar7.Pattern = 227 /*exPatternGradient3Colors | exPatternGradientVBox | exPatternBox | exPatternShadow*/
var_Bar7.StartColor = RGB(255,255,255)
var_Bar7.EndColor = var_Bar7.StartColor
var_Bar7.Color = RGB(0,0,255)
var_Bar7.Height = 14
var_Bar8 = var_Bars.Add("VGrad4")
var_Bar8.Pattern = 4320 /*exPatternThickBox | exPatternGradient3Colors | exPatternGradientVBox | exPatternBox*/
var_Bar8.StartColor = RGB(255,255,255)
var_Bar8.EndColor = var_Bar8.StartColor
var_Bar8.Color = RGB(0,0,255)
var_Bar8.Height = -1
var_Bar9 = var_Bars.Add("VGrad5")
var_Bar9.Pattern = 8416 /*exPatternFrameShadow | exPatternGradient3Colors | exPatternGradientVBox | exPatternBox*/
var_Bar9.StartColor = RGB(0,255,0)
var_Bar9.EndColor = RGB(255,0,0)
var_Bar9.Color = RGB(0,0,255)
var_Bar9.Height = 14
oGantt.Columns.Add("Types")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Box"),"Box",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Thick Box"),"ThickBox",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Thick Box Diag"),"DiagBox",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Shadow"),"Shadow",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Thick Shadow"),"TShadow",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Solid Gradient"),"HGrad1",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"HGrad2",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Pattern Gradient 3 Colors"),"HGrad3",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Solid Gradient 3 Colors"),"HGrad4",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Gradient Shadow"),"HGrad5",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Solid Gradient"),"VGrad1",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"VGrad2",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Pattern Gradient 3 Colors"),"VGrad3",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Solid Gradient 3 Colors"),"VGrad4",2010-01-04,2010-01-09,"")
var_Items.AddBar(var_Items.AddItem("Gradient Shadow"),"VGrad5",2010-01-04,2010-01-09,"")
oGantt.EndUpdate()
|
|
735
|
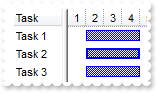
Is it possible to display the bars with a thicker border

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.PaneWidth(false,48)
oGantt.Chart.Bars.Copy("Task","TaskB").Pattern = 4099 /*exPatternThickBox | exPatternShadow*/
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-05,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"TaskB",2001-01-02,2001-01-05,"")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-05,"")
oGantt.EndUpdate()
|
|
734
|
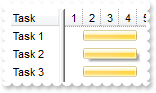
Is it possible to display the shadow for EBN bars

OleObject oGantt,var_Bar,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.PaneWidth(false,48)
var_Bar = oGantt.Chart.Bars.Copy("Task","EBN")
var_Bar.Color = 16777216 /*0x1000000*/
var_Bar.Pattern = 8192
oGantt.Chart.Bars.Copy("Task","EBN2").Color = 16777216 /*0x1000000*/
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"EBN2",2001-01-02,2001-01-05,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"EBN",2001-01-02,2001-01-05,"")
var_Items.AddBar(var_Items.AddItem("Task 3"),"EBN2",2001-01-02,2001-01-05,"")
oGantt.EndUpdate()
|
|
733
|
Can I display a shadow for my bars

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.PaneWidth(false,48)
oGantt.Chart.Bars.Item("Task").Pattern = 8195 /*exPatternFrameShadow | exPatternShadow*/
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-05,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-05,"")
oGantt.EndUpdate()
|
|
732
|
How can I use the Color property for gradient bars

OleObject oGantt,var_Bar,var_Bar1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.PaneWidth(false,48)
var_Bar = oGantt.Chart.Bars.Add("V")
var_Bar.Color = RGB(255,0,0)
var_Bar.StartColor = RGB(0,255,0)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Pattern = 224 /*exPatternGradient3Colors | exPatternGradientVBox | exPatternBox*/
var_Bar.Height = -1
var_Bar1 = oGantt.Chart.Bars.Add("H")
var_Bar1.Color = RGB(255,0,0)
var_Bar1.StartColor = RGB(0,255,0)
var_Bar1.EndColor = var_Bar1.StartColor
var_Bar1.Pattern = 160 /*exPatternGradient3Colors | exPatternBox*/
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"V",2001-01-02,2001-01-05,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"H",2001-01-02,2001-01-05,"")
oGantt.EndUpdate()
|
|
731
|
Is there any option to show bars with vertical gradient

OleObject oGantt,var_Bar,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Bar = oGantt.Chart.Bars.Item("Task")
var_Bar.Color = RGB(255,0,0)
var_Bar.StartColor = RGB(0,255,0)
var_Bar.EndColor = RGB(255,255,0)
var_Bar.Pattern = 96 /*exPatternGradientVBox | exPatternBox*/
var_Items = oGantt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"")
|
|
730
|
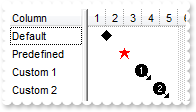
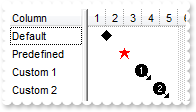
How can I define a new milestone bar

OleObject oGantt,var_Bar,var_Bars,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Bars = oGantt.Chart.Bars
var_Bars.AddShapeCorner(12345,1)
var_Bars.AddShapeCorner(12346,2)
var_Bars.Copy("Milestone","M1").StartShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
var_Bars.Copy("Milestone","M2").StartShape = 12346 /*0x3020 | exShapeIconSquare | exShapeIconRight*/
var_Bar = var_Bars.Copy("Milestone","MP")
var_Bar.StartShape = 20
var_Bar.StartColor = RGB(255,0,0)
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Default"),"Milestone",2001-01-02,2001-01-02)
var_Items.AddBar(var_Items.AddItem("Predefined"),"MP",2001-01-03,2001-01-03)
var_Items.AddBar(var_Items.AddItem("Custom 1"),"M1",2001-01-04,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Custom 2"),"M2",2001-01-05,2001-01-05)
oGantt.EndUpdate()
|
|
729
|
How can I define my milestone bar, using my icons or pictures

OleObject oGantt,var_Bars,var_Items
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Bars = oGantt.Chart.Bars
var_Bars.AddShapeCorner(12345,1)
var_Bars.Item("Milestone").StartShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Milestone",2001-01-02,2001-01-02)
|
|
728
|
I haven't found options to localize (in Italian) the strings ( dates, tooltip ) that shows in the chart area

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
var_Chart.Label(256,"<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096")
var_Chart.LabelToolTip(256,"<%d%> <%mmmm%> <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%dddd%> <%d%> <%mmmm%> <%yyyy%>")
var_Chart.FirstWeekDay = 1
var_Chart.MonthNames = "gennaio febbraio marzo aprile maggio giugno luglio agosto settembre ottobre novembre dicembre"
var_Chart.WeekDays = "domenica lunedì martedì mercoledì giovedì venerdì sabato"
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
var_Chart.UnitScale = 4096
oGantt.EndUpdate()
|
|
727
|
I haven't found options to localize (in Dutch) the strings ( dates, tooltip ) that shows in the chart area

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
var_Chart.Label(256,"<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096")
var_Chart.LabelToolTip(256,"<%d%> <%mmmm%> <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%dddd%> <%d%> <%mmmm%> <%yyyy%>")
var_Chart.FirstWeekDay = 1
var_Chart.MonthNames = "januari februari maart april mei juni juli augusts september oktober november december"
var_Chart.WeekDays = "zondag maandag dinsdag woensdag donderdag vrijdag zaterdag"
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
var_Chart.UnitScale = 4096
oGantt.EndUpdate()
|
|
726
|
I haven't found options to localize (in German) the strings ( dates, tooltip ) that shows in the chart area

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
var_Chart.Label(256,"<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%>.<%mmmm%> <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%>.<%m3%> '<%yy%><|><%dddd%> <%d%>.<%mmmm%> <%yyyy%><||><||>4096")
var_Chart.LabelToolTip(256,"<%d%>.<%mmmm%> <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%dddd%>, <%d%>.<%mmmm%> <%yyyy%>")
var_Chart.FirstWeekDay = 1
var_Chart.MonthNames = "Januar Februar März April Mai Juni Juli August September Oktober November Dezember"
var_Chart.WeekDays = "Sonntag Montag Dienstag Mittwoch Donnerstag Freitag Samstag"
var_Chart.ToolTip = "<%dddd%>,<%d%>.<%mmmm%> <%yyyy%>"
var_Chart.UnitScale = 4096
oGantt.EndUpdate()
|
|
725
|
I haven't found options to localize (in French) the strings ( dates, tooltip ) that shows in the chart area

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
var_Chart.Label(256,"<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096")
var_Chart.LabelToolTip(256,"<%d%> <%mmmm%> <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%dddd%> <%d%> <%mmmm%> <%yyyy%>")
var_Chart.FirstWeekDay = 1
var_Chart.MonthNames = "janvier février mars avril mai juin juillet août septembre octobre novembre décembre"
var_Chart.WeekDays = "dimanche lundi mardi mercredi jeudi vendredi samedi"
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>"
var_Chart.UnitScale = 4096
oGantt.EndUpdate()
|
|
724
|
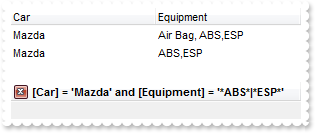
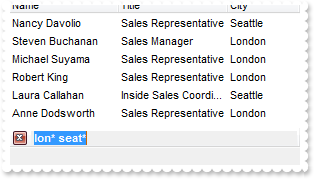
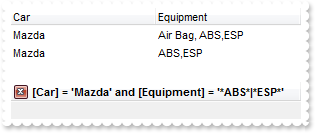
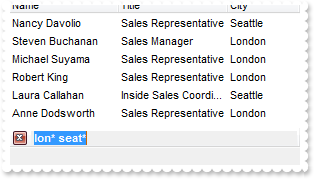
How can I filter programatically using more columns

OleObject oGantt,var_Column,var_Column1,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Car")
var_Columns.Add("Equipment")
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
var_Column = oGantt.Columns.Item("Car")
var_Column.FilterType = 240
var_Column.Filter = "Mazda"
var_Column1 = oGantt.Columns.Item("Equipment")
var_Column1.FilterType = 3
var_Column1.Filter = "*ABS*|*ESP*"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
723
|
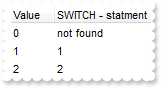
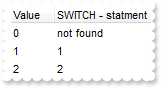
I have seen the IN function but it returns -1 or 0. How can I display the value being found ( SWITCH usage )

OleObject oGantt,var_Column,var_Column1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Column = oGantt.Columns.Add("Value")
var_Column.Width = 24
var_Column1 = oGantt.Columns.Add("SWITCH - statment")
var_Column1.ComputedField = "%0 switch ('not found', 1,2,3,4,5,7,8,9,11,13,14)"
var_Column1.ToolTip = var_Column1.ComputedField
var_Items = oGantt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
oGantt.EndUpdate()
|
|
722
|
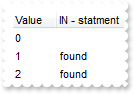
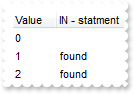
I have a large collection of constant values and using or operator is a time consuming (IN usage). Is there any way to increase the speed to check if a value maches the collection

OleObject oGantt,var_Column,var_Column1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Column = oGantt.Columns.Add("Value")
var_Column.Width = 24
var_Column1 = oGantt.Columns.Add("IN - statment")
var_Column1.ComputedField = "%0 in (1,2,3,4,5,7,8,9,11,13,14) ? 'found' : ''"
var_Column1.ToolTip = var_Column1.ComputedField
var_Items = oGantt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
oGantt.EndUpdate()
|
|
721
|
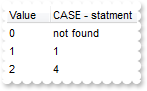
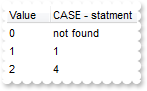
How can I use the CASE statement (CASE usage)

OleObject oGantt,var_Column,var_Column1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Column = oGantt.Columns.Add("Value")
var_Column.Width = 24
var_Column1 = oGantt.Columns.Add("CASE - statment")
var_Column1.ComputedField = "%0 case (default:'not found';1:%0;2:2*%0;3:3*%0;4:4*%0;5:5*%0;7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourtheen')"
var_Column1.ToolTip = var_Column1.ComputedField
var_Items = oGantt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
oGantt.EndUpdate()
|
|
720
|
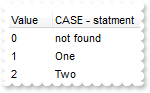
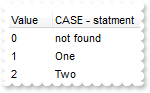
How can I use the CASE statement (CASE usage)

OleObject oGantt,var_Column,var_Column1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Column = oGantt.Columns.Add("Value")
var_Column.Width = 24
var_Column1 = oGantt.Columns.Add("CASE - statment")
var_Column1.ComputedField = "%0 case (default:'not found';1:'One';2:'Two';3:'Three';4:'Four';5:'Five';7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourtheen')"
var_Column1.ToolTip = var_Column1.ComputedField
var_Items = oGantt.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
oGantt.EndUpdate()
|
|
719
|
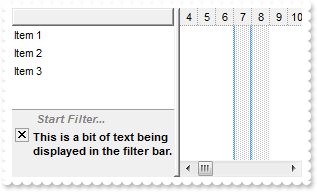
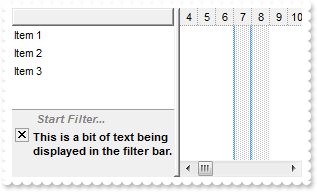
Is is possible to use HTML tags to display in the filter caption

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarCaption = "This is a bit of text being displayed in the filter bar."
oGantt.Columns.Add("")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.EndUpdate()
|
|
718
|
How can I find the number of items after filtering
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("")
var_Items.CellCaption(h,0,var_Items.VisibleItemCount)
oGantt.EndUpdate()
|
|
717
|
How can I change the filter caption

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 12801 /*exFilterPromptWords | exFilterPromptContainsAll*/
oGantt.FilterBarPromptPattern = "london robert"
oGantt.FilterBarCaption = "<r>Found: ... "
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
716
|
While using the filter prompt is it is possible to use wild characters

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 16
oGantt.FilterBarPromptPattern = "lon* seat*"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
715
|
How can I list all items that contains any of specified words, not necessary at the beggining

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 4610 /*exFilterPromptStartWords | exFilterPromptContainsAny*/
oGantt.FilterBarPromptPattern = "london davolio"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
714
|
How can I list all items that contains any of specified words, not strings

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.Chart.PaneWidth(true,0)
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 12802 /*exFilterPromptWords | exFilterPromptContainsAny*/
oGantt.FilterBarPromptPattern = "london nancy"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
713
|
How can I list all items that contains all specified words, not strings

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 12801 /*exFilterPromptWords | exFilterPromptContainsAll*/
oGantt.FilterBarPromptPattern = "london robert"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
712
|
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 258 /*exFilterPromptCaseSensitive | exFilterPromptContainsAny*/
oGantt.FilterBarPromptPattern = "Anne"
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
711
|
Is it possible to list only items that ends with any of specified strings

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 4
oGantt.FilterBarPromptColumns = "0"
oGantt.FilterBarPromptPattern = "Fuller"
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
710
|
Is it possible to list only items that ends with any of specified strings

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 4
oGantt.FilterBarPromptColumns = "0"
oGantt.FilterBarPromptPattern = "Fuller"
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
709
|
Is it possible to list only items that starts with any of specified strings

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 3
oGantt.FilterBarPromptColumns = "0"
oGantt.FilterBarPromptPattern = "An M"
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
708
|
Is it possible to list only items that starts with specified string

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 3
oGantt.FilterBarPromptColumns = "0"
oGantt.FilterBarPromptPattern = "A"
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
707
|
How can I specify that the list should include any of the seqeunces in the pattern

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 2
oGantt.FilterBarPromptPattern = "london seattle"
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
706
|
How can I specify that all sequences in the filter pattern must be included in the list

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptType = 1
oGantt.FilterBarPromptPattern = "london manager"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
705
|
How do I change at runtime the filter prompt

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.Chart.PaneWidth(true,0)
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptPattern = "london manager"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
704
|
How do I specify to filter only a single column when using the filter prompt

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.Chart.PaneWidth(true,0)
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPromptColumns = "2,3"
oGantt.FilterBarPromptPattern = "london"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
703
|
How do I change the prompt or the caption being displayed in the filter bar

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
oGantt.FilterBarPrompt = "changed"
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
oGantt.EndUpdate()
|
|
702
|
How do I enable the filter prompt feature

OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarPromptVisible = true
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.EndUpdate()
|
|
701
|
Is it possible to colour a particular column, I mean the cell's foreground color

OleObject oGantt,var_Columns,var_ConditionalFormat,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_ConditionalFormat = oGantt.ConditionalFormats.Add("1")
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem(0),1,1)
var_Items.CellCaption(var_Items.AddItem(2),1,3)
var_Items.CellCaption(var_Items.AddItem(4),1,5)
oGantt.EndUpdate()
|